
Selanjutnya ---->
1-Login ke account blogger anda---->
2-Click Layout--->
3-Click Edit HTML---->
4.cari kode dibawah ini :
<div class='post-footer'>atau
<p class='post-footer-line post-footer-line-1'>Jika anda masih tidak menemukannya maka coba cari kode yang sejenis seperti diatas. Kemudian pastekan kode yang didapat dari "Get Your Button" dibawahnya.
<p class='post-footer-line post-footer-line-3'><br/><div align='left'><a expr:href='"http://www.addthis.com/bookmark.php?pub=4QVQQ2TM5XDPAYVN&url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Bookmark using any bookmark manager!'><img alt='AddThis Social Bookmark Button' height='16' src='http://s5.addthis.com/button1-bm.gif' style='border: 0px; padding: 0px' width='125'/></a></div><!-- AddThis Bookmark Post Button END --></p>Setelah itu anda akan bisa melihat bookmark anda pada setiap postingan.
Ada model yang lain selain diatas
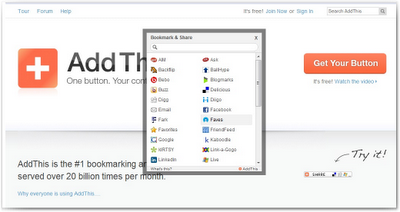
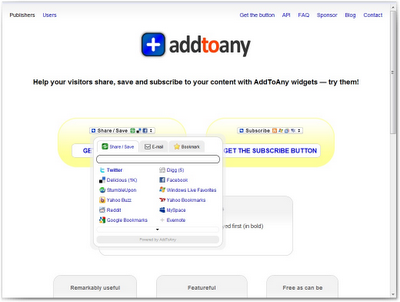
klik disini lalu tambahkan "Get Your Button" Lihat contoh seperti dibawah ini :

Selanjutnya ---->
1-Login ke account blogger anda---->
2-Click Layout--->
3-Click Edit HTML---->
4.cari kode dibawah ini :
<data:post.body/>Jika anda masih tidak menemukannya maka coba cari kode yang sejenis seperti diatas.
<b:if cond='data:blog.pageType == "item"'>
<script
type='text/javascript'>digg_url="<data:post.url/>";</script><script
src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
<a
expr:href='"http://www.stumbleupon.com/submit?url=" +
data:post.url + "&title=" + data:post.title'
rel='external nofollow' target='_blank'><img alt='Stumble' src='ganti Icon URL '/></a>
<a expr:href='"http://del.icio.us/post?url=" +
data:post.url + "&title=" + data:post.title'
rel='external nofollow' target='_blank'><img alt='Delicious' src='gantiIcon URL '/></a>
<a expr:href='"http://technorati.com/faves?add=" +
data:post.url' rel='external nofollow' target='_blank'><img
alt='Technorati' src='ganti Icon URL '/></a>
<a expr:href='"http://twitthis.com/twit?url=" +
data:post.url' rel='external nofollow' target='_blank'><img
alt='Twitter' src='ganti Icon URL '/></a>
<a
expr:href='"http://www.facebook.com/sharer.php?u=" +
data:post.url + "&t=" + data:post.title'
rel='external nofollow' target='_blank'><img alt='Facebook' src='ganti Icon URL '/></a></b:if>Perlu anda ketahui bahwa kode yang berwarna biru harus diganti, caranya yaitu ganti icon dengan klik disini kemudain down dan simpan pada hosting anda.
Selamat mencoba dan semoga sukses.









0 comments:
Post a Comment